今天是第二十三天,我想簡單分享一下Watch
watch需要對一個對象(資料等)進行監聽,當資料狀態有發生變化便會執行的函數,
可以用來進行跟資料變化有關的處理。
值的種類:
1. 若是監聽 ref 的值,那就直接監聽該值即可
2. 若是監聽 ref 物件的值,那要針對其中的資料,並將之改成 getter 可讀取的值,
也就是 () => refObj.value.idx 這種方式
3. 若是監聽 ref 整個物件,那要加入第三個參數來做深層監控,也就是 {deep: true} 才行,
無法取得舊值
4. 若是監聽 reactive 物件的值,那要針對其中的資料,並將之改成 getter 可讀取的值,
也就是 () => reactiveObj.idx 這種方式
5. 若是監聽 reactive 整個物件,無法取得舊值
更深入可以參考這篇文章:
https://campus-xoops.tn.edu.tw/modules/tad_book3/page.php?tbsn=33&tbdsn=1729
我們可以使用Options API,使得watch的監聽對象發生變化時觸發函數
我們可以參考官網提供的程式碼進行改寫:
這裡是HTML的部分
<div id="app">
<p>
try to enter "george"
<br>
<input v-model="name" />
<hr>
</p>
<p>{{ answer }}</p>
<p>{{res}}</p>
</div>
這裡是JS的部分
<script>
const { ref , reactive , watch } = Vue;
const app={
data() {
return {
name: '',
answer: 'enter "george" you will know what is his favorite fruit'
}
},
watch: {
name(newname, oldname) {
if (newname.indexOf('george') > -1) {
this.getAnswer()
}
}
},
methods: {
async getAnswer() {
this.answer = 'Thinking...'
try {
this.answer = "george最喜歡奇異果"
} catch (error) {
this.answer = 'Error! Could not reach the API. ' + error
}
}
}
}
const myVue = Vue.createApp(app).mount("#app");
</script>
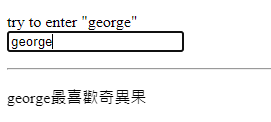
在程式碼中,只要把"george"輸入在watch監聽的v-model中,函數便會執行,
並且顯示methods裡面的 "george最喜歡奇異果"
輸入前
輸入後
監聽器Watch就分享到這邊,我們第二十四天見
